定制化和样式
Rainbond 企业版提供了一系列的个性化配置选项,包括网页图标、登陆页图片、主题颜色、官网 DEMO 以及 Logo 的自定义修改等等。管理员可以根据企业需求,选择不同的配置选项进行自定义修改,以便更好地适应企业的特殊需求和品牌形象。
主要功能
个性化配置主要分为两大块:基础信息配置、主题配置,具体配置入口为:平台管理 -> 设置 -> 个性化配置。以下篇幅将会对可配置项进行详细说明,需要注意的是,只有平台管理员才能自定义平台页面配置,配置好以后对所有用户生效。


基础信息配置
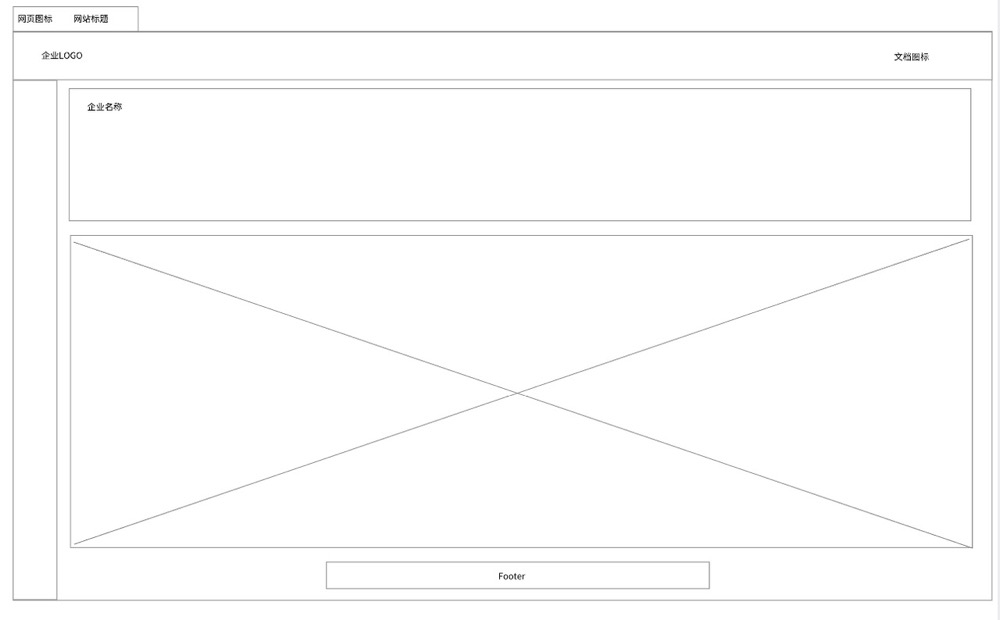
基础信息是配置企业标志性的一些选项,包括网站标题、企业名称、文档地址、官方 DEMO、Footer、LOGO、网页图标、登陆页图片等,以下是各个选项的说明:
网站标题
- 显示在浏览器标签栏上的名称,即网站名称。
企业名称
- 显示在平台管理中总览视图,用于标识企业的名称,通常情况下企业名称可与网站标题一致。
文档地址
- 头部右侧白色书型图标是企业文档的链接地址,用户可以点击该链接跳转到平台使用文档页面。
官方 DEMO
- 显示在团队视图源码创建位置,用于是否展示 DEMO 示例。
Footer
- Footer 是在产品页面底部显示的信息,通常包括企业名称、版权信息等。
LOGO
- LOGO 是企业的标志显示在头部左侧位置,用于在网站页面和其它渠道上展示企业形象。
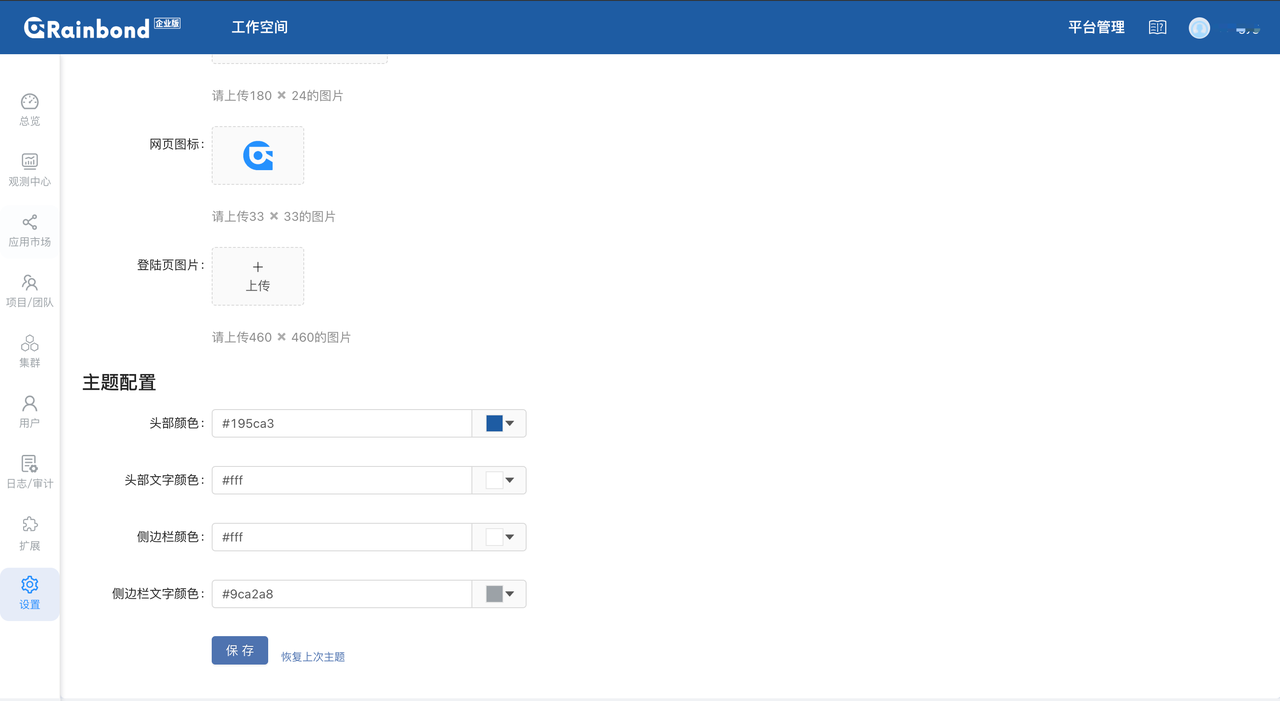
网页图标
- 网页图标是显示在浏览器标签栏上的小图标,用于标识网站的品牌形象。
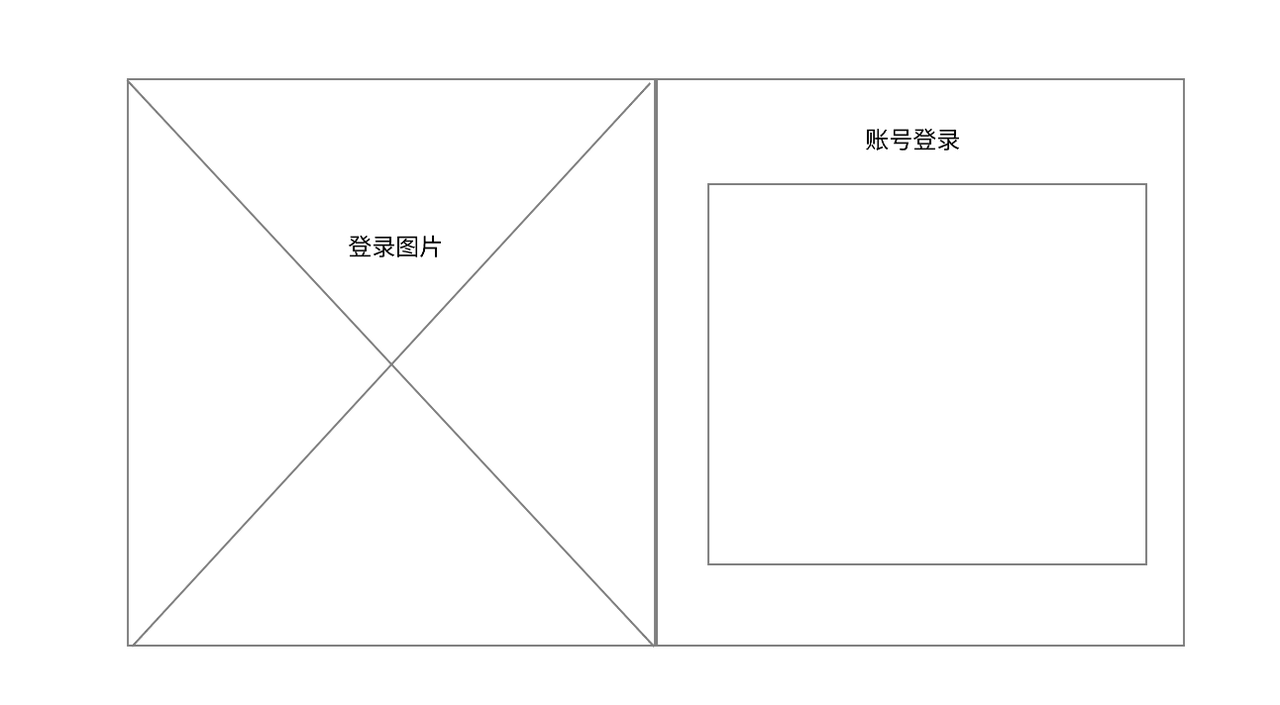
登陆页图片
- 登陆页图片是用户登录页面上显示的背景图片,用于展示企业的品牌形象。
主题配置
管理员可以选择不同的颜色风格,包括头部背景颜色、头部文字颜色、侧边栏背��景颜色、侧边栏文字颜色等。管理员可以直接输入颜色或者点击右侧色块来选择任意配色,可根据公司产品主色调来搭配颜色。修改即时生效,可以进行预览,只有点击保存后才会应用到所有用户。

使用手册
当你使用个性化配置功能时,建议先了解企业的品牌形象和视觉设计风格,根据这些来决定各个参数的具体配置。在选择图片时,需要注意图片格式和尺寸,以保证图片质量并且在不同的设备上显示效果一致。在选择颜色时,需要注意整体的协调性和可读性,以保证用户使用平台时有良好的视觉体验。
基础信息配置
以下将会给出各个参数配置的建议,你可以根据以下建议搭配出最适合你企业场景的样式。
网站标题
- 建议使用简洁、清晰的文字,不要超过 15 个字符,过长之后会自动省略号隐藏。
企业名称
- 建议使用企业正�式名称,最好不要超过 30 个字符。
文档地址
- 建议填写公司文档的链接地址,注意检查链接地址是否正确,文档地址默认为 rainbond 官网文档地址。
官方 Demo
- 建议在线环境开启官方 DEMO,可以创建多种语言的组件,离线环境由于没有网络,可以关闭官方 DEMO。
企业 Logo
- 图片格式建议使用 PNG 格式,可以保证图片质量,同时也适用于不同的屏幕分辨率。图片尺寸建议为 236 x 35 像素或者更大一些,可以保证在不同设备上显示时不失真。如果用户上传的图片尺寸小于建议值,系统会自动对其进行缩放处理,但可能会影响图片质量。
网页图标
- 建议像素不要太小,避免上传之后看不到。
Footer
- 建议只填写公司名称,时间部分系统会自动生成。
登陆页图片
- 图片格式建议使用 PNG格式,图片尺寸建议为 460 x 460 像素或者更大一些
UI主题配置
建议管理员在修改个性化配置前备份原配置,以便在需要时可以还原到原配置,当调试完配色之后需要点击保存按钮来进行保存,如果未保存跳转到其他页面则会恢复上次配色,恢复上次主题按钮是恢复到上次点击保存之后的颜色,如果想恢复到平台初始配色,需要将输入框的值全部清空之后点击保存则恢复初始配色。
头部颜色
- 建议选择与公司品牌形象相符的颜色,可以提高公司品牌的识别度和用户黏性。同时,建议使用相近的色调,不要使用过于刺眼或撞色的组合。
头部文字颜色
- 建议选择与头部颜色相近的颜色,以保证页面整体的协调性和美观性。
侧边栏颜色
- 建议选择浅色系列相近的颜色或者使用默认白色调,以保证页面整体的协调性和美观性。
侧边栏文字颜色
- 建议选择与侧边栏颜色相近的颜色或者使用灰色,以保证页面整体的协调性和美观性。